javascript中的dom及bom
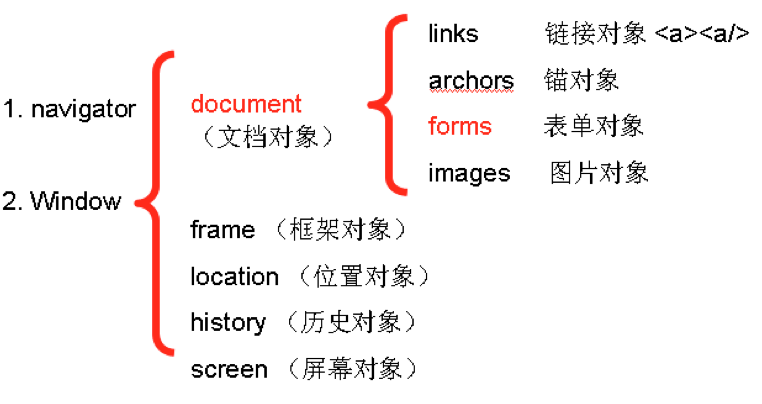
1 BOM

2 DOM
2.1 定义
Dom把整个文档看成一个树,它定义了整个树中各个节点的名字及属性。 Dom定义了访问和操作节点的方法。
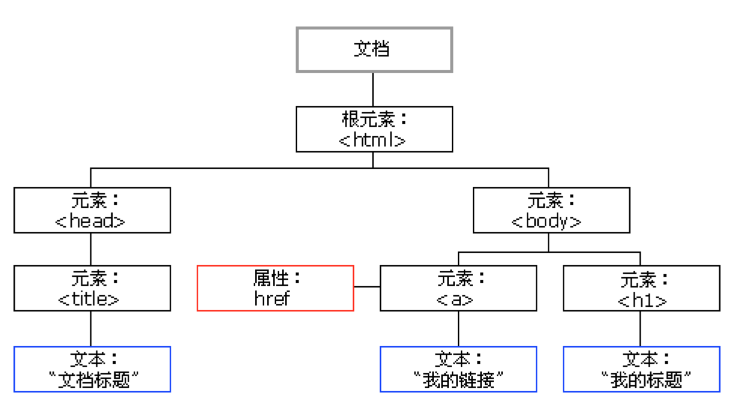
2.2 结构

2.3 节点分类
如图所示:节点分为三类
- 元素节点:即标签(黑色部分)
- 属性节点:即标签的属性(红色部分)
- 文本节点:标签体中的文本(蓝色部分)
文本节点必须作为元素节点的子节点,
属性节点也属于元素节点,但是不是其子节点。
2.4 节点信息
每个节点都拥有包含着关于节点某些信息的属性。这些属性是:
- nodeName(节点名称)
- nodeValue(节点值)
- nodeType(节点类型)
2.4.1 nodeName
nodeName 属性含有某个节点的名称。
- 元素节点的 nodeName 是标签名称
- 属性节点的 nodeName 是属性名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
注释:元素节点的nodeName永远是大写的
2.4.2 nodeValue
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
2.4.3 nodeType
nodeType 属性可返回节点的类型。
最重要的节点类型是:
| 元素类型 | 节点类型 |
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
2.5 访问方法
2.5.1 在整个文档树中快速定位
getElementById();
getElementsByName();
getElementsByTagName();
2.5.2 按照父子节点,兄弟节点的特性定位。
- 父子节点
childNodes
firstChild
lastChild
parentNode
- 兄弟节点
nextSibling
previousSibling<ul id="city">
<li id="jl">吉林ddd</li>
<li id="sh">上海</li>
<li id="bj">北京</li>
</ul>
<input type="button" id="removeBut" value="删除"/>
<script type="text/javascript">
document.getElementById("sh").onclick = function () {
var newElement = document.createElement("li");
var newTextNode = document.createTextNode("桂林");
newElement.appendChild(newTextNode);
var cityElement = document.getElementById("city");
//此处目的为得到上海li的上一个li节点,因为在它们之间还有一个text节点,因此要使用两次previousSibling
var beforeElement = this.previousSibling.previousSibling;
cityElement.insertBefore(newElement,beforeElement);
}
</script> - 创建新的节点
createElement(“li”);
createTextNode(“文本内容”); - 删除节点
removeChild();
- 更改节点结构
Parent.insertBefore(newNode, oldNode);
replaceChild(newNode, oldNode); - 克隆对象.
//True复制子节点。
//False不复制子节点。
cloneNode(true/false);
- 对属性节点的操作
//增加
getAttribute(“name”);
setAttribute(“name”, “value”)
removeAttribute(“name”); - 其他
//访问根节点
document.documentElement
//判断是否含有子节点
HasChildNodes()
利用childNodes查找子元素时可能不会得到想要的结果。
如下,希望通过childNodes来的到ul中的li子节点<ul id="city">
<li id="jl">吉林</li>
<li id="sh">上海</li>
<li id="bj">北京</li>
</ul>
<input type="button" id="removeBut" value="删除"/>
<script type="text/javascript">
var city = document.getElementById("city");
document.getElementById("removeBut").onclick = function() {
//此处结果为7
alert(city.childNodes.length);
//不断点击删除按钮会发现每次在li元素节点之前有一个Text节点,并且其值为空
alert(city.firstChild);
city.removeChild(city.firstChild);
}
</script>再执行如下代码
<ul id="city">
<li id="jl">吉林ddd
</li>
<li id="sh">上海</li>
<li id="bj">北京</li>
</ul>
<input type="button" id="removeBut" value="删除"/>
<script type="text/javascript">
var city = document.getElementById("city");
document.getElementById("removeBut").onclick = function() {
//结果发现在<li>前后存在textNode共4个,再加上li节点3个正好为7
alert("nodeType:" + city.firstChild.nodeType +" nodeName:" + city.firstChild.nodeName + " value:" + city.firstChild.nodeValue);
if (city.firstChild.nodeType == 1) {
alert("nodeType:" + city.firstChild.firstChild.nodeType +" nodeName:" + city.firstChild.firstChild.nodeName + " value:" + city.firstChild.firstChild.nodeValue);
}
city.removeChild(city.firstChild);
}
</script>